Når vi har med et interaktivt medie som hjemmesider, apps eller for den sags skyld computerspil at gøre, er det relevant at se på usability. Det handler om, hvor nemt det er som bruger at interagere med noget. En af verdens mest respekterede usability-eksperter er dansker og hedder Jakob Nielsen. Han har opstillet en definition af usability med fem succeskriterier.
Learnability
Hvor nemt er det for brugeren at udføre ting første gang de ser designet. På en hjemmeside kan det være at udfylde en kontaktformular eller finde en bestemt oplysning.
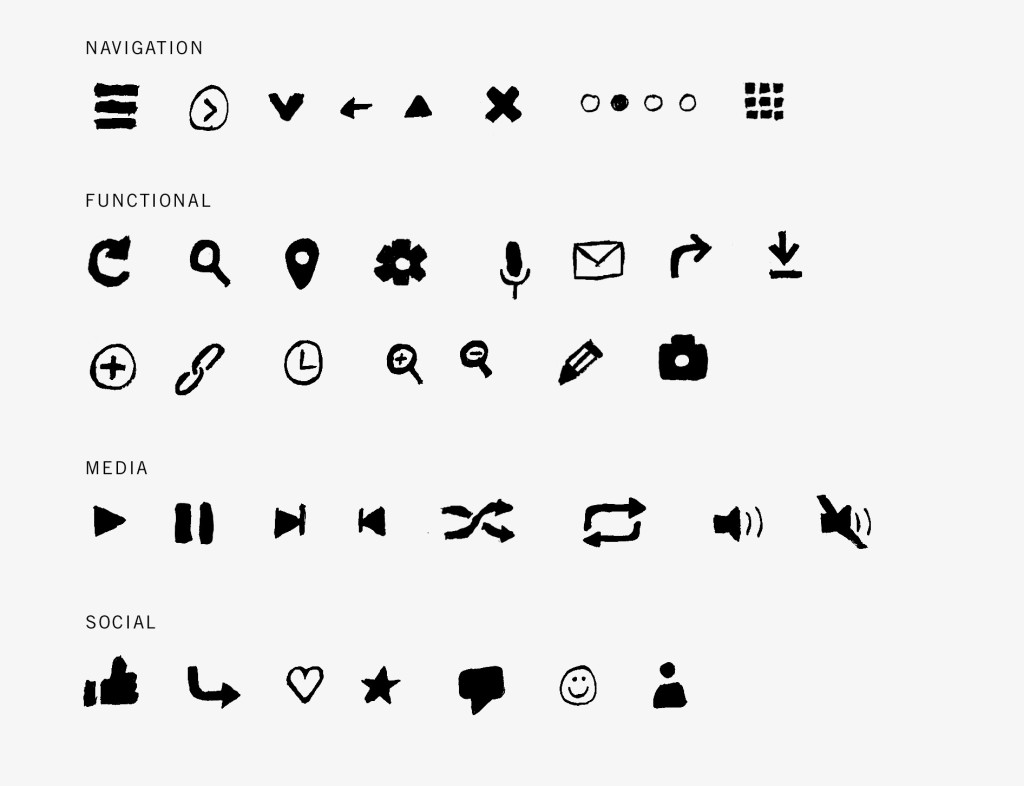
En let vej til en god learnability er, at bruge internettets konventioner. Der findes en masse symboler og funktioner, som er almindelige på hjemmesider og som brugeren derfor er vant til og synes virker indlysende.

Efficiency
Hvor hurtigt kan brugerne udføre ting, når de først har lært designet at kende. Hvor hurtigt kan man for eksempel komme fra et sted på siden til et andet.
En nem vej til en god efficiency er genveje, som brugere, der er vant til at bruge siden kan benytte. Hvis man skal beholde en god learnability er det dog vigtigt, at man også kan gøre tingene på den ‘besværlige’ men let forståelige måde.
Memorability
Hvor nemt er det for en bruger at blive gode til at bruge designet, hvis de vender tilbage til det efter en periode, hvor de ikke har brugt det.
En nem vej til god memorability er et minimalistisk design, hvor det først og fremmest er de oplysninger, som er relevante nu og her, der vises.
Errors
Hvor mange fejl laver brugeren, hvor alvorlige er fejlene og hvor nemt er det at udbedre fejlene. Skal man for eksempel igennem mange klik, før man er tilbage, hvis man har klikket på et forkert menupunkt.
En nem måde at sikre sig mod fejl på er at give brugeren en klar og indlysende ‘nødudgang’. Hvis man kan komme tilbage til den side, man kom fra ved at klikke på tilbage-pilen i sin browser, er de fleste fejl lette at rette op på.
Satisfaction
Hvor behageligt er det at bruge designet. Det er for eksempel ikke så behageligt at bruge et design, hvor knapperne er så små, at man ikke altid rammer dem, eller hvor der går flere sekunder fra man klikker til der sker noget.
Der er mange ting, der skal være på plads, før et design bliver behageligt at bruge. En af tingene er, at det giver brugeren feedback. Hvis man klikker på et link eller et menupunkt, skal det enten åbne en side eller give brugeren en øjeblikkelig og klar melding om, hvorfor siden IKKE åbner.
Øvelse: Analyse af hjemmeside eller app
Gå sammen i grupper og vælg en app eller hjemmeside. Analyser den med ovenstående fem succeskriterier. Lever den op til dem?
Heuristikker
Jakob Nielsens heuristikker er en form for vejledninger til, hvordan man kan lave et godt interaktivt design. Der er ti af dem, og de lyder som følger.
Visibility of system status
Systemet bør altid holde brugerne orienteret om hvad der foregår gennem passende feedback inden for en rimelig tidsramme.
Konkret bør systemet vise brugeren, at inputs er modtaget. Hvis der af den ene eller anden årsag er en forsinkelse på den handling, som brugeren ønsker, kan man vise det på andre måder. For eksempel ved at lade en knap lave en kliklyd eller skifte udseende, når der klikkes på den.
Match between system and the real world
Systemet skal tale brugerens sprog med ord, sætninger og koncepter, som er kendt for brugeren frem for systemet. Følg konventionerne fra den virkelige verden og lade information komme i en naturlig og logisk rækkefølge.
Konkret handler det om at lade systemet tale “menneskesprog”. Tænk i målgrupper her.
User control and freedom
Brugerne vælger tit systemets funktioner ved en fejl og skal bruge en tydeligt markeret ‘nødudgang’ for at komme væk fra det uønskede sted, uden at skulle igennem en lang dialog. Understøt undo og redo.
Konkret handler det om, at brugeren nemt kan komme tilbage til det sted, vedkommende kom fra, hvis man er kommet et forkert sted hen. Det kan gøres med en “tilbage”-knap, i stedet for at brugeren skal sidde og klikke sig igennem en masse menuer for at finde stedet igen.
Consistency and standards
Brugerne bør ikke være i tvivl om, at forskellige ord, situationer eller aktioner betyder det samme, som det plejer. Følg platformens konventioner.
Tre vandrette streger betyder menu. Et forstørrelsesglas med et plus betyder zoom. En pil der peger mod venstre betyder gå tilbage. Sådan er det også i jeres design.
Error prevention
Interaktionen bør designes på en måde, hvor brugeren helst helt undgår at lave fejl. Undgå ting, som er sårbare for fejl og få brugeren til at bekræfte aktioner, som er svære at rette op på.
Undgå for eksempel at ligge knappen for menu og knappen for luk appen lige ved siden af hinanden. Undgå generelt at tingene ligger for tæt, at knapper bliver for små og andre ting, som kan føre til fejl. Brug tests til at se, om der er mange, der laver de samme fejl, som I måske ikke har været opmærksomme på.
Recognition rather than recall
Minimér det, brugeren skal lære udenad ved at gøre objekter, handlinger og muligheder synlige. Brugeren bør ikke behøve at skulle huske information fra en dialog til den næste. Instruktionerne bør være synlige eller nemme at kalde frem når de skal bruges.
Det bør for eksempel ikke være nødvendigt for brugeren at skulle lære jeres arkitektur udenad. Lad i stedet en hovedmenu være tilgængelig hele tiden, eller som minimum i de situationer, hvor der er brug for den.
Flexibility and efficiency of use
Acceleratorer – som ikke ses af den uøvede bruger – kan ofte gøre den erfarne brugers interaktion hurtigere, således at systemet kan tjene både den øvede og uøvede bruger. Tillad brugerne at skræddersy handlinger.
Tænk i genvejstaster. Understøt, at der er en masse smutveje, som øvede brugere kan bruge i jeres app, men som ikke er nødvendige at bruge, når man bruger den første gang.
Æstetik og minimalisme i designet
Dialoger skal ikke indeholde information, som er irrelevant eller sjældent skal bruges. Enhver ekstra enhed af information konkurrerer med de relevante enheder, og nedsætter deres relative synlighed.
Præsenter brugeren for de muligheder, der er nødvendige lige nu. Ikke alle de andre. Dette behøver ikke stå i modsætning til “Recognition rather than recall”. Man kan godt lade ting være tilgængelige uden at præsentere dem, for eksempel i form af en menu, der folder ud.
Help users recognize, diagnose, and recover from errors
Fejlmeddelelser bør udtrykkes i almindeligt sprog (ikke koder), som præcist fortæller om problemet og konstruktivt foreslår en løsning.

Help and documentation
Selvom det bedste er, at systemet kan køre helt uden dokumentation, kan det være nødvendigt at stille det til rådighed. Det skal være nemt at finde, fokusere på det, brugeren er i gang med og opstille de konkrete skridt, der skal til for at løse problemet og ikke være for omfattende.
Det kan for eksempel være i form af en hjælpemenu.
Design af apps
Når vi skal designe vores apps, vil vi især have fokus på tre ting: Farver, typografi og gestaltlove.
Det er alle tre begreber, som I allerede kender fra undervisningen i Kom/IT, så vi vil ikke bruge lang tid på dem. Webdesigneren Niels Gamborg har på sin hjemmeside en god beskrivelse af alle tre ting.
Læs om farver hos Niels Gamborg her