Medie
Mediet er det redskab, som bruges til at bringe budskabet fra afsender til modtager. Det kan være en TV-reklame, en youtube-reklame, en avisannonce, en plakat, et radiospot, en folder, en mundtlig besked, en facebook-annonce, et brev, en flaskepost, en brevdue etc.
Når man vælger mediet er det i sagens natur vigtigt, at det er et, man forventer at ens målgruppe bruger. Snapchat er et udmærket medie til kommunikation rettet mod unge, men et dårligt medie til pensionister. Søndagsavisen kan omvendt være udmærket hvis målgruppen er pensionister, men dårligt hvis man retter sig mod unge.
Men målgruppen stikker langt dybere end alder. De fleste medier har en ret specifik målgruppe, og det gælder om at matche den målgruppe med målgruppen for sit eget budskab.


Mediet vælges først efter, at man har analyseret sig frem til sin målgruppe.
Kodning (grundlæggende)
Kodning er det mest omfattende punkt på modellen. Hvordan man præsenterer sit budskab er et næsten uudtømmeligt emne, som vi kommer til at arbejde med resten af året. Her vil vi tage fat i nogle af de mest grundlæggende ting: Typografi, farver og AIDA-modellen.
Typografi
Typografi handler om skrifttyper (også kaldet fonte) og måden teksten opstilles på.
Overordnet set skelner man mellem to typer af fonte. Antikva (også kaldet serif) og grotesk (også kaldet sans-serif).
Forskellen er, at antikva-tekster har små fødder. Der er små tværgående streger i bunden og nogle gange i toppen af bogstaverne. Dette er skrevet med en serif-skrifttype.

Dette (og resten af siden) er til gengæld skrevet med en sans-serif eller grotesk skrifttype. Der er ingen små fødder på.
Der er både funktions- og designmæssige forskelle på de to typer fonte. Serifferne (fødderne) i antikva kan hjælpe læseren med at holde linjen. Derfor er det udmærkede fonte at bruge til længere tekster med små bogstaver, for eksempel bøger og aviser. Designmæssigt giver det et mere traditionelt udtryk.

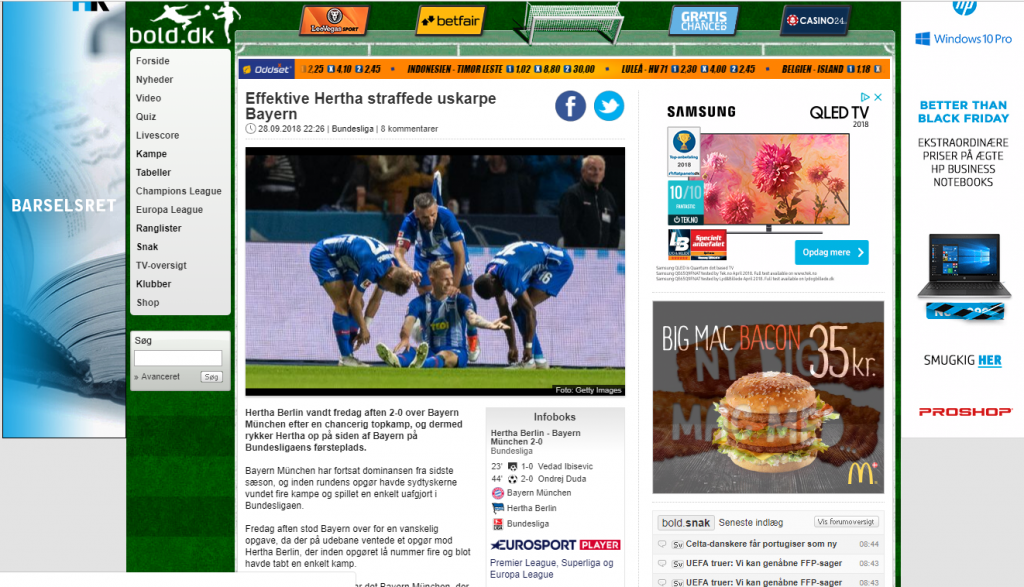
Groteske skrifter har et mere moderne udtryk. De er gode til overskrifter, hvor man behøver hjælp til at holde linjen. De er også gode til computerskærme, hvor serifferne kan risikere at få teksten til at fremstå gnidret. Det skyldes, at computerskærme (trods al udvikling i de seneste år) stadig ikke står helt så skarpt som skriften på et stykke papir. Avisen her bruger grotesk i overskrift og underoverskrift og antikva i brødteksten. En typisk anvendelse af typografi.
Displaytypografi, læsetypografi og konsultativ typografi
Avis-eksemplet ovenfor bruger forskellige fonte til forskellige dele af avissiden, og det giver god mening. Man skelner overordnet set mellem tre måder at bruge sin typografi på. Display-typografi, læsetypografi og konsultativ typografi.
Displaytypografi er til titler og helt korte overskrifter. Her er der som regel kun ganske få ord, der skal læses, og derfor kan man lege lidt med kodningen, uden at det går for meget udover læsevenligheden.

I eksemplet her står Café Vivaldi med displaytypografi. Det giver noget genkendelighed og gør det unikt, men det ville også være meget anstrengende at læse en længere tekst med sådan en skrifttype.
Der skal man i stedet bruge læsetypografi. Her er læseletheden i centrum. Det betyder ikke nødvendigvis, at det behøver være en antikva, selvom den altså ofte bruges i længere tekster. Hvis man går efter et moderne udtryk er en grotesk skrift bedre. I eksemplet ovenfor er teksten Rim’lig romantisk med en aften ude skrevet med læsetypografi. Det samme havde været tilfældet med en længere tekst, også kaldet brødtekst.
Konsultativ typografi er det, der ofte ses i faktabokse, lister, punktopstillinger, adresser, åbningstider og andre typer af oplysninger, som skal leveres hurtigt og let overskueligt.

I eksemplet herover er der brugt konsultativ typografi til programmet i midten af teksten. Det er skrevet med hvid skrift på rød baggrund for at skille det fra resten af annoncen og det er punktopstillet for overskuelighedens skyld.
Farver
Der er meget symbolik og associationer forbundet med farver. Det er nemt at google sig frem til de forskellige farvers symbolik, som blandt andet er beskrevet på siden her.
Det er dog også vigtigt at forstå, at farvesymbolik ikke bare er et fuldstændig entydigt sprog. En farve kan have mange forskellige betydninger, og kan opfattes vidt forskelligt afhængigt af konteksten.
En rød farve kan give associationer til jul, hvis den er omgivet af julepynt, til kærlighed, hvis den er omgivet af små hjerter, til socialisme, hvis der er hammer og sejl omkring, til raseri og vrede, hvis den er omgivet af lyn og hårde kanter.
Tænk derfor farver, som noget der understøtter andre elementer, ikke som et sprog i sig selv. Laver man en bilreklame og vil gerne kommunikere ud, at bilen er pålidelig, stabil og sikker, er det en god idé at benytte mange blå nuancer. Prøv selv at lave en billedsøgning på “car commercial” eller “bilreklame” og se hvor mange der bruger blå.

Sammenlign med en søgning på “Jewellery commercial” og se, hvor meget sort der bruges i denne sammenhæng. Det hænger sammen med, at sort forbindes med rigdom, elegance og eksklusivitet.

…lige med mindre man bruger det sammen med farven gul. Gul og sort sammen bruges dels til at signalere fare, men også discount og udsalg. Derfor er det en rigtig dårlig kombination til at markedsføre eksklusive varer.

Det er vigtigt at huske, at farvesymbolikken virker, uanset om vi ønsker det eller ej. Vores modtager associerer forskellige ting med forskellige farver, uanset om det er tilsigtet eller ej. Derfor er det vigtigt at bruge dem bevidst.
Webers lov
En særlig ting, vi skal tage højde for, når vi arbejder med farver (og for den sags skyld også former), kaldes Webers lov.
Webers lov, opkaldt efter Ernst Heinrich Weber (1795–1878), som først beskrev den, kan formuleres sådan her: Hvis vi skal kunne skille et element fra omkringliggende elementer, skal det have en bestemt styrke i forhold til de andre.
Forestil dig, at du råber højt og oprevet til en fodboldkamp, hvor 30.000 mennesker står omkring dig og gør det samme. Det vil de færreste nok bemærke. Forestil dig, at du råber på præcis samme måde under en gudstjeneste. Det vil nok få en anden opmærksomhed, alene fordi de andre ikke gør det.
Sådan er det også med design. Sort skrift på en mørkegrå baggrund vil ikke få samme opmærksomhed som sort skrift på en hvid baggrund. Sort i sig selv er hverken særligt bemærkelsesværdig eller det modsatte. Det afhænger af hvilken kontekst, den indgår i.
Balance
Der er fire elementer at arbejde med, når man skal layoute et grafisk produkt, uanset om det er en grafik til sociale medier, en plakat, en flyer, et postkort eller noget helt andet.
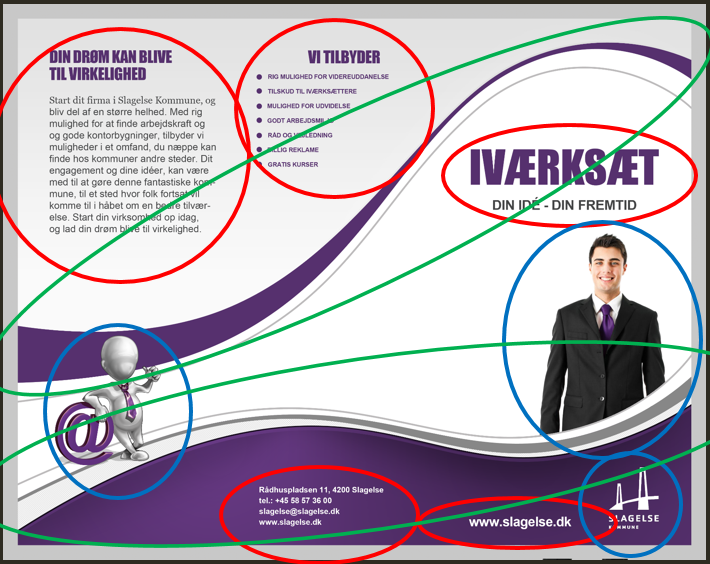
- Tekstelementer (i nedenstående markeret med rød) er al tekst.
- Billedelementer ( i nedenstående markeret med blå) er billeder, enten fotos eller tegninger.
- Grafikelementer (i nedenstående markeret med grøn) er abstrakte grafiske elementer.
- Luft (ikke markeret) er de steder på layoutet, hvor der ikke er noget.
De fire forskellige elementer bør anbringes og anvendes på en måde, som skaber både balance, overblik og variation i layoutet.

Vi vil her berøre to måder at skabe balance, nemlig symmetri og det gyldne snit.
Symmetri
Symmetri handler om, at man tegner en usynlig midterakse i billedet og sørger for, at der er lige meget på hver side af aksen, og at elementerne helst skal spejle sig i hinanden. De behøver ikke være ens – for eksempel kan der sagtens være et grafisk element på den ene side af midterlinjen og et tekstelement på den anden – men der skal være ligevægt i billedet.

Det gyldne snit (Fibonacci)
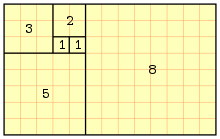
Den anden måde, vi vil berøre her, er det gyldne snit. Det er bygget på Fibonacci-tal, som man kan læse mere om her. Den grundlæggende idé er, at man i stedet for at tegne en midterakse, tegner aksen ved hjælp af Fibonaccis talrække, som set herunder. Det kaldes også det gyldne snit.

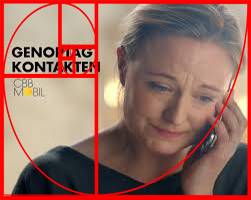
Det kan illustreres ved hjælp af nedenstående eksempel, som vi allerede har arbejdet med i anden sammenhæng. Her er det åbenlyst, at det gyldne snit har været brugt til at opdele billedet og skabe balance.

Det er selvfølgelig ikke alle billeder og alle reklamer i verden, som balanceres efter det gyldne snit eller symmetri. Nogle finder andre måder at skabe ligevægt, andre er bevidst ubalancerede. Det kan i nogle sammenhænge ligefrem bruges bevidst for at understøtte en fornemmelse af kaos og uligevægt i et billede, hvor det måske går igen i budskabet.
Det er således ikke et krav, at man enten har balanceret sit layout ved hjælp af det gyldne snit eller ved hjælp af symmetri. Men det er et krav, at man er bevidst om, hvordan man har skabt balance.