Hjemmesider i praksis
Hjemmesider kan selvfølgelig laves på et utal af måder. En nem måde at komme i gang er at bruge systemet Wix. Her kan du i to videoer få en kort introduktion til systemet.
Usability
Hjemmesider er et interaktivt medie. Det betyder, at man kan interagere med dem. I modsætning til bøger og film, som skal opleves i en bestemt rækkefølge, som er fastlagt på forhånd, kan man selv bestemme, hvordan man bevæger sig rundt på en hjemmeside. Det kaldes også hyper-tekst.
Når vi har med et interaktivt medie at gøre, er det relevant at se på usability. Det handler om, hvor nemt det er som bruger at interagere med noget. En af verdens mest respekterede usability-eksperter er dansker og hedder Jakob Nielsen. Han har opstillet en definition af usability med fem komponenter.

Learnability
Hvor nemt er det for brugeren at udføre ting første gang de ser designet. På en hjemmeside kan det være at udfylde en kontaktformular eller finde en bestemt oplysning.
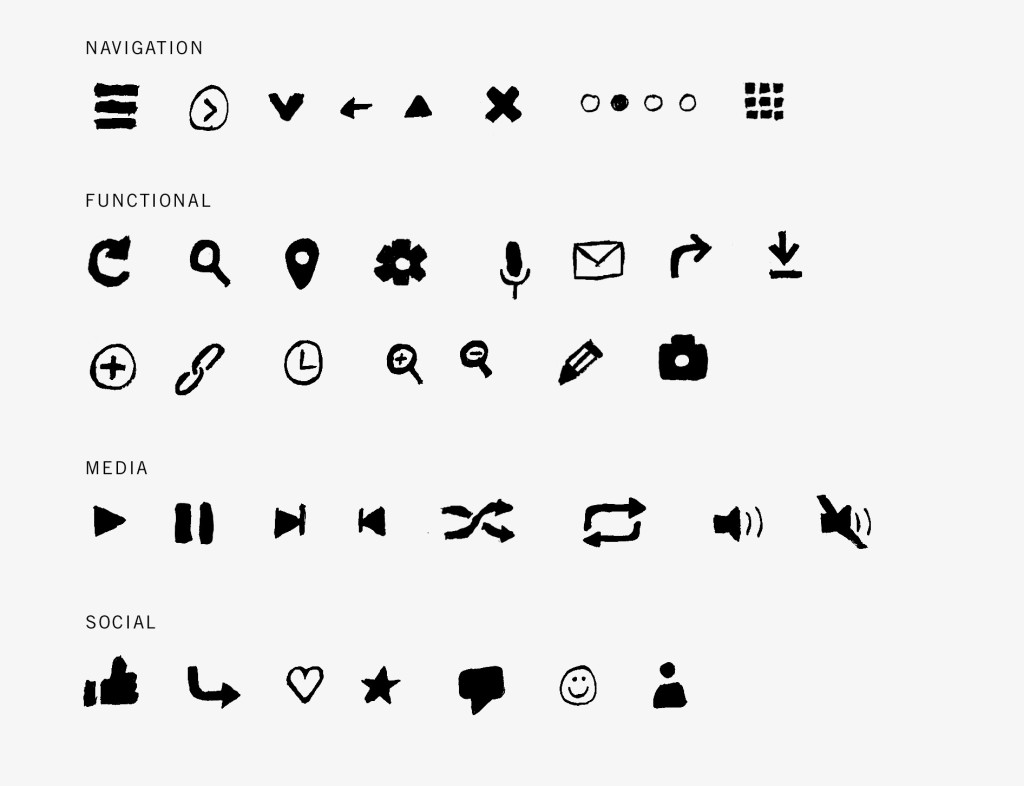
En let vej til en god learnability er, at bruge internettets konventioner. Der findes en masse symboler og funktioner, som er almindelige på hjemmesider og som brugeren derfor er vant til og synes virker indlysende.

Efficiency
Hvor hurtigt kan brugerne udføre ting, når de først har lært designet at kende. Hvor hurtigt kan man for eksempel komme fra et sted på siden til et andet.
En nem vej til en god efficiency er genveje, som brugere, der er vant til at bruge siden kan benytte. Hvis man skal beholde en god learnability er det dog vigtigt, at man også kan gøre tingene på den ‘besværlige’ men let forståelige måde.
Memorability
Hvor nemt er det for en bruger at blive gode til at bruge designet, hvis de vender tilbage til det efter en periode, hvor de ikke har brugt det.
En nem vej til god memorability er et minimalistisk design, hvor det først og fremmest er de oplysninger, som er relevante nu og her, der vises.
Errors
Hvor mange fejl laver brugeren, hvor alvorlige er fejlene og hvor nemt er det at udbedre fejlene. Skal man for eksempel igennem mange klik, før man er tilbage, hvis man har klikket på et forkert menupunkt.
En nem måde at sikre sig mod fejl på er at give brugeren en klar og indlysende ‘nødudgang’. Hvis man kan komme tilbage til den side, man kom fra ved at klikke på tilbage-pilen i sin browser, er de fleste fejl lette at rette op på.
Satisfaction
Hvor behageligt er det at bruge designet. Det er for eksempel ikke så behageligt at bruge et design, hvor knapperne er så små, at man ikke altid rammer dem, eller hvor der går flere sekunder fra man klikker til der sker noget.
Der er mange ting, der skal være på plads, før et design bliver behageligt at bruge. En af tingene er, at det giver brugeren feedback. Hvis man klikker på et link eller et menupunkt, skal det enten åbne en side eller give brugeren en øjeblikkelig og klar melding om, hvorfor siden IKKE åbner.
Øvelse
Analyser usability på Lectio ud fra de fem ovenstående kriterier.
Gestaltlove
En forudsætning for, at man kan bruge en side er, at man kan overskue den. Her har vi et andet redskab, som vi kan benytte, nemlig gestaltlovene.
Menneskehjernen tænker i nogle helt bestemte baner. Hvis vi ser to ting der ligner hinanden stå side om side, forestiller vi os, at de hører sammen, uanset om det er rigtigt eller ej. Det samme gælder for eksempel, hvis nogle ting er indrammet i en boks.
Det kaldes gestaltlovene og det kan vi bruge til at skabe overskuelighed, når vi laver hjemmesider. Vi skal her igennem de tre gestaltlove, som er mest anvendelige i hjemmesidedesign. Man kan læse mere om andre gestaltlove her.
Loven om nærhed
Vi opfatter en sammenhæng mellem objekter placeret tæt på hinanden. Hvis man ønsker, at brugeren opfatter en sammenhæng mellem nogle ting på siden, for eksempel beslægtede links, bør man placere dem tæt på hinanden.

Husk, at det også virker, selvom vi ikke ønsker, at det skal virke. Vær derfor forsigtig med at placere ting, som ikke hører sammen for tæt på hinanden. Herunder kan man få det fejlagtige indtryk, at den afdøde nordkoreanske diktator Kim Jong-Il er præsenteret som ny topchef i danske bank.

Loven om lukkethed
Vi opfatter en sammenhæng mellem ting, som findes i det samme lukkede rum. Derfor kan man skabe overblik på sin side, ved at placere ting, som hører sammen inde i samme ramme.


Også dette virker, uanset om vi ønsker det eller ej. Pas derfor på med at lave utilsigtede lukkede rum. Ellers går det let som i denne reklame, som man nemt kommer til at læse som “It’s sun shini summ summer is ng it’s er time”.
Loven om lighed
Vi opfatter en sammenhæng mellem ting, som ligner hinanden. Det betyder også, at vi kan lade noget stikke ud, ved at have en masse ting, som ligner hinanden, og en enkelt eller to ting, som ser anderledes ud.
På nedenstående eksempel ligner alle menupunkterne hinanden, undtagen to. Det ene ‘Computer og IT’ skal vise, at det er den side, jeg som bruger er inde på. Den anden ‘Outlet’ skal med sin gule farve markere, at der er særligt gode tilbud lige her.

Skitser og flowcharts
Inden man går i gang med at lave sin hjemmeside, bør man lave skitser over, hvordan den skal designes. Der skal tegnes en skitse for hver side, men da mange undersider på en hjemmeside ligner hinanden i opbygning, kan man med fordel lave en enkelt eller få master-skitser, som man bruger til flere undersider.
Det skal fremgå af skitserne hvordan man optimerer brugeroplevelsen ud fra Jakob Nielsens usability-funktion og hvordan man bruger gestaltlovene.
Samtidig med en skitse bør der udarbejdes en flowchart. Det er en tegning som viser, hvordan man kan bevæge sig rundt på siden. Hvordan er undersiderne organiseret, hvordan skal de ligge i menuerne? Skal der være nye sider, som kun bliver synlige, hvis man går ind på en bestemt side? Alt dette skal frem af en flowchart. Den kan for eksempel se sådan ud.

Forbedringer
Hvis man er tidligt færdig med sin hjemmeside, er der forskellige ting, man kan gøre for at forbedre den.
Designmæssige forbedringer
Se nedenstående video og se, om I kan bruge nogle af de gode råd til at forbedre designet på jeres webavis.
Sproglige forbedringer
I virkelighedens verden skriver man forskelligt, afhængigt af om man skriver til en papiravis eller en webavis.
På de to nedenstående links kan I læse mere om, hvordan man helst skal skrive til nettet. Prøv at følge rådene og lav jeres tekster om til netversioner.
http://www.borge.dk/webkommunikation/versionering.html
Aflevering
Der er to måder at aflevere på.
Hvis man ikke har brudt ophavsretten – altså udelukkende har brugt billed og tekstmateriale, man har lov til at bruge – kan man publicere siden og aflevere et link.
Hvis man HAR brudt ophavsretten bør man undlade at publicere, da man kan komme i problemer med dem, som har rettighederne. I så fald kan man lave siden uden at publicere den og aflevere brugernavn og adgangskode til siden. I givet fald skal I selvfølgelig sørge for at oprette en ny mail, som kun bruges til denne side, så I ikke afleverer adgangskode til jeres rigtige mail.
Vi holder oplæg for hinanden, når eksamensopgaverne er afleveret.